Selecting the Right Field Types for Your Form.
When crafting a form, it's crucial to choose the appropriate field types to accurately and efficiently collect your information. Here's a comprehensive breakdown of the available field types within the Form Builder, complete with descriptions and their optimal applications:
Checkbox ✔️: Use checkbox fields for straightforward true/false acknowledgments. When checked, it signifies 'true,' and when unchecked, it signifies 'false.' For instance, if you want users to confirm that they've completed all safety checks, a checked box indicates their acknowledgment.

Numeric 🔢: Opt for numeric fields whenever you need to collect quantitative data, such as quantities, measurements, or weights. You can even set number ranges to prevent errors and ensure the data collected is accurate and dependable. For example, use this field to record the number of boxes in a delivery while preventing input mistakes.

Text 📝: Text fields offer versatility and allow for freeform text entry. They are ideal for situations where you need to collect open-ended responses without providing preset options.

Single Choice 🔘: The single-choice or single-selector field is perfect when you want the user to select only one option. For example, if you're asking for their favorite color, they can choose only one.

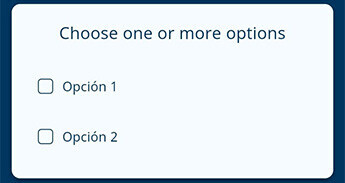
Multiple choice 👉🏻: These fields are designed to gather data in a 'choose all that apply' format. For instance, if you want to select all the plant species present in a particular area.

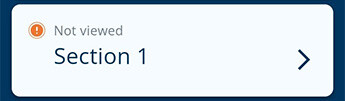
Sections 📑: Sections are like groupings of fields that should be completed together. Think of them as analogous to sections on a paper form. You can also make sections repeatable, allowing for information to be recorded multiple times if needed.

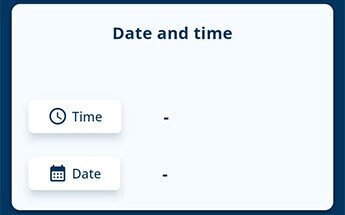
Date and Time 📅⏰: Use the date and time field to capture timestamps for specific events, whether they're in the past, present, or future.

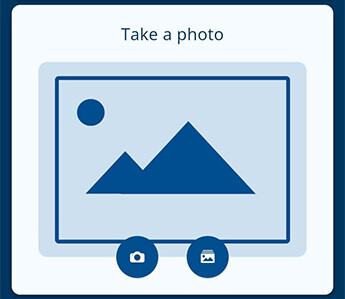
Picture 📸: Gather images using picture fields. Utilize titles and descriptions to guide users in capturing the correct images. After taking pictures, you can even annotate them for added clarity.

Signature ✍️: Collect signatures conveniently anywhere by including a signature field in your form.

QR/Barcode 🔍: Scan QR codes and barcodes effortlessly using the QR/Barcode field.

GPS Field 🌍: Capture precise location data by including a GPS field in your form, ensuring accurate geolocation for all your field activities.

Audio Input 🎙️: Capture, share, and transcribe audio seamlessly with the Audio Input field, providing clear context and allowing you to add comments to your forms effortlessly.
Readable Text 📖: Offer additional information to mobile app users with readable text. This can include instructions or context that complements subsequent fields.
Choose your field types wisely to ensure that your form fits your needs perfectly!